自分はOmniOutliner4を所有していていましたが、最近は出番が減っていました。
ブログの下書き用として、もしくはアイデア出しのため、あるいは王様の耳について叫ぶ井戸の代わりとして、アウトライナーを利用しようと思っていましたが、書いたアウトラインをブログに吐き出そうとするのに手間がかかるのです。
今まではOmniOutlinerのファイル→書き出し…から一度テキストで書き出し、テキストエディタで開いてからコピーしてMarsEditに貼付けて、そこから編集している。段落やチェックボックスが記号として残らないように設定はしているものの、この手間が面倒になってしまったのです。
この手間を解消してくれるの可能性があったのが、マロさんのスクリプト。
コピーする際にhtmlタグで括ってくれるので、MarsEditのHTML編集モードに貼り付けるのが簡単になりそう。しかし自分が所有しているOmniOutliner4は通常版、このスクリプトは使えないのでありました。
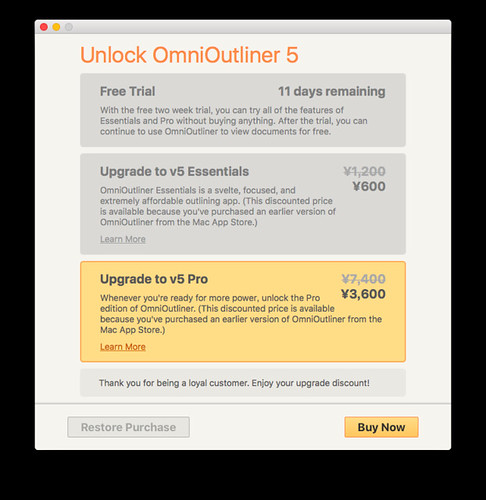
OmniOutliner5のリリース
そんなときにOmniOutliner5が2017/4/5に発売されたことを知りました。
今回も2つのエディションが存在して、ProエディションとEssentialエディションが選べます。スクリプトが利用できるのは今回もProだけです。
ただ、OmniOutliner4を所有している場合はディスカウントが受けられ、
- OmniOutliner v5 Essentialsへのアップグレードなら通常1,200円が600円
- OmniOutliner v5 Proへのアップグレードなら通常7,400円が3,600円
と半額以下の値段でアップグレード可能なのです。もちろんProならスクリプトが利用できます。
v4のPro版よりも全然安いじゃん、これはチャンス!とばかりにPro版を購入しました。
OmniOutlinerをブログの下書きに使うためにhタグでエクスポートするAppleScript
早速、マロさんのスクリプトを利用してみます。このスクリプトの仕様は、
選択したトピックレベルを基準に<h1>タグから<h2>,<h3>とレベルごとにタグ付けしつつ、子トピックを持たないトピックの場合は<p>タグで括るという仕様にしました。またトピック内の改行については<p>タグで括られる場合は</p>タグで閉じるようにしています。
となっていて、ほぼ、自分の希望通りの動きをしてくれたのですが、自分の場合はブログ本文に<h1>タグを使うことはなくせいぜい<h3>タグを利用するくらいなので、レベルごとのタグ付けをやめて子トピックを持つ場合はどんなトピックレベルでも<h3>で出力するようにカスタマイズさせていただきました。他は基本<p>タグで出力されていれば、後でいかようにもできます。
ということでこのエントリーもOmniOutliner v5を利用して書いています。MarsEditへの貼り付けがとっても便利になりました。
このスクリプトは無料で公開してくれていて、でもサポートを受け付けていたので、お礼のつもりで100円を支払ってみました。とても便利なので100円で買ったとしても安いものです。
最後に
アウトラインプロセッサを友人に知ってもらうために、アウトライナー実践入門の紙の本を貸したりしているのですが、その度にちょっとずつ読み返したりすると、アウトライナーを触りたくなります。
今回のOmniOutliner5のメジャーバージョンアップは、ちょうど(触りたくなっていた)良いタイミングでした。
[amazonjs asin=”4774182850″ locale=”JP”]
アウトライナーは万人受けするかどうかはわかりませんが、その実力の割に知名度が低いのは確かで、もっと会社等で活用できる機会が広がればいいなと思っています。例えばOSの標準メモ帳アプリがアウトラインモードに対応してくれないかな、とか。
そういえばOmniOutliner5はメニューが日本語化されていませんでした。OmniOutliner4は日本語だったのでそのうちバージョンアップで対応されるかな。





コメント